Guida cookie law blogger blogspot - Come inserire popup con avviso sui cookie
Implementare avviso cookie law su Blogger / Blogspot
AGGIORNAMENTO: questa guida è una valida alternativa allo script predefinito dei blog Blogger che potete personalizzare.
Dal giorno 2 Giugno 2015 è obbligatorio informare i visitati di qualsiasi pagina web della politica che riguarda l'uso dei cookies. Essendo il mio blog appoggiato su CMS di Blogger (blogspot), ho dovuto anche io implementare il messaggio di avviso che potete leggere in alto e che si chiude facilmente. Il messaggio deve essere chiaro e poco invasivo, con un link che porta alla pagina con tutti i dettagli sulla Cookie Policy del sito web.
Voglio condividere con tutti voi la procedura completa che consente si mostrare il messaggio sulla politica dei cookies in alto al sito, su tutti i blog di blogger/blogspot. Anche i meno esperti non avranno problema dato che ho realizzato una serie di immagini salvando screenshot per ogni passaggio.
[post_ad] AGGIORNAMENTO: questa guida è una valida alternativa allo script predefinito dei blog Blogger che potete personalizzare.
Dal giorno 2 Giugno 2015 è obbligatorio informare i visitati di qualsiasi pagina web della politica che riguarda l'uso dei cookies. Essendo il mio blog appoggiato su CMS di Blogger (blogspot), ho dovuto anche io implementare il messaggio di avviso che potete leggere in alto e che si chiude facilmente. Il messaggio deve essere chiaro e poco invasivo, con un link che porta alla pagina con tutti i dettagli sulla Cookie Policy del sito web.
Voglio condividere con tutti voi la procedura completa che consente si mostrare il messaggio sulla politica dei cookies in alto al sito, su tutti i blog di blogger/blogspot. Anche i meno esperti non avranno problema dato che ho realizzato una serie di immagini salvando screenshot per ogni passaggio.
Implementazione avviso Cookie Policy su siti/blog blogger o blogspot: guida completa con immagini e tutto l'occorrente
In breve, bisogna andare nel modello html su blogger ed incollare un codice script realizzato direttamente da Google, in cui vanno inseriti:
I più esperti possono usare i link riportati all'inizio della procedura dettagliata, mentre chi è meno "smanettone" può seguire passo passo la mia guida con tanto di screenshot dedicati.
Prima di tutto andiamo a scaricare lo script di Google realizzato per mostrare agli utenti il messaggio di avviso della Cookie Policy:
Una volta scaricato il file, andate a scompattarlo utilizzando le funzioni di Windows oppure potete scaricare WinRar gratuitamente da questo link.
Fatto ciò avrete all'interno della cartella due file, cookiechoices.js e LICENSE.
Adesso dovete andare a caricare i due file, o almeno il primo, su Cloud, ed io vi consiglio di utilizzare Google Drive perché è semplice poi ottenere l'URL (link) dei file che andrete a caricare.
Aprite quindi Google Drive, e create una nuova cartella selezionando l'icona in rosso sulla sinistra con la scritta "NUOVO" e scegliendo quindi "Cartella".
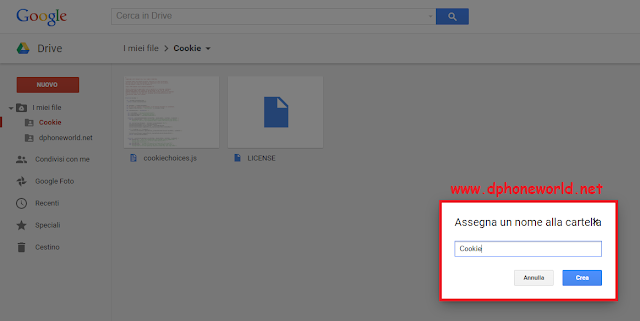
Date un nome alla cartella che state creando su Google Drive, ad esempio "Cookie Policy", considerando che comunque sia un nome vale l'altro. E' importante più per voi che per la procedura. Magari se gli date un nome coerente con i file contenuti al suo interno, sarà meglio capire un giorno che tale cartella non va eliminata.
Scelto il nome, cliccate quindi sul pulsante azzurro "Crea".
Adesso bisogna impostare la cartella come pubblica, in modo da poterla visualizzare senza alcun permesso, e quindi ricavare poi l'URL che si servirà successivamente.
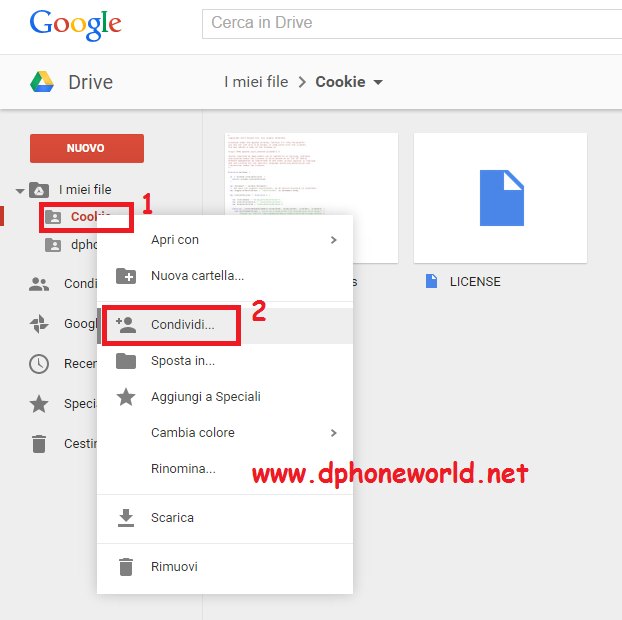
Sulla sinistra, sotto "I miei file" comparirà la cartella appena creata. Cliccateci sopra col tasto destro del mouse e scegliete "Condividi". Tranquilli, non dovete condividere nulla, ma solo impostare la cartella come "Pubblica".
Dalla finestra che si aprirà, in basso a destra cliccate sulla scritta "Avanzate", che in realtà è poco visibile, ma non fa nulla.
Poi cliccate sulla scritta in blu "Modifica..." per andare a impostare i permessi di visualizzazione e/o modifica della cartella appena creata.
Qui avete a disposizione tre opzioni: Pubblico sul Web, Attivo - Chiunque abbia il link - Non attivo - Persone specifiche. Per quello che serve a noi in questa guida, al fine di implementare correttamente l'avviso della Cookie Policy su Blogger (Blogspot), dovete scegliere la prima opzione, quindi "Pubblico sul Web", come mostrato in figura. Cliccate quindi su "Salva" in basso a sinistra.
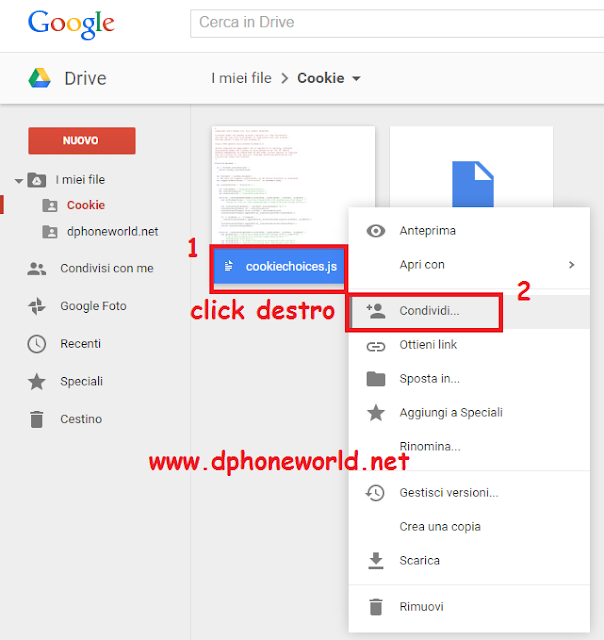
Bene, state a buon punto, direi un 30%. A questo punto la stessa operazione fatta prima, la dovete ripetere per il file "cookiechoices.js" che è presente all'interno della cartella. Quindi, fate click col tasto destro del mouse sul file e scegliete "Condividi".
In basso a destra cliccate di nuovo su "Avanzate".
Poi su "Modifica..." sulla destra, scritto in colore azzurrino.
Tra le tre voci, anche qui scegliete la prima: "Pubblico sul Web" al fine di rendere il file pubblico, appunto, e riuscire poi a ricavare l'URL del file caricato su Google Drive.
Bene, adesso passiamo alla seconda parte della guida, in cui dobbiamo ricavare l'URL del file caricato su Google Drive con un piccolo trucchetto, dato che non è presente un comando diretto che consente di ricavare il link di un file caricato sul Cloud di Google.
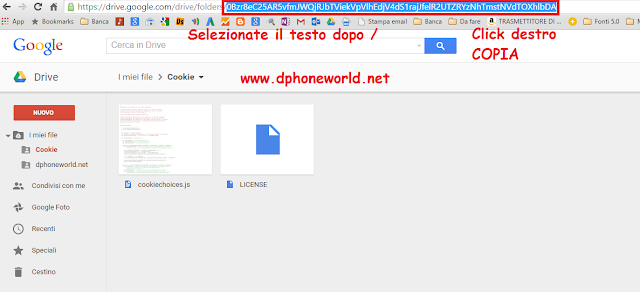
Posizionatevi all'interno della cartella creata prima, e portatevi sulla barra degli indirizzi del browser, che nel mio caso è Google Chrome. Vi occorre copiare la parte dell'indirizzo dopo .../folders/, quindi senza nemmeno lo slash. Nel mio caso è il seguente:
Adesso cliccate di nuovo sulla barra degli indirizzi e ditate il seguente percorso:
Dopo host aggiungete uno slash "/" ed incollate il testo copiato due passaggi fà. Se vi trovate un indirizzo del genere, premete INVIO su tastiera e verrete portati ai file presenti nella cartella impostati come pubblici.
Da questa pagina, potete finalmente ottenere l'indirizzo URL del file caricato su Google Drive ed in particolare ci interessa "cookiechoices.js", quindi fate click col pulsante destro del mouse, selezionando "Copia indirizzo link".
Per provare che avete copiato correttamente il link del file di Google Drive, aprite una nuova scheda sul browser ed incollatelo nella barra degli indirizzi, premendo INVIO su tastiera.
Se verrà visualizzata una pagina web con del testo, che sarebbe il codice sorgente dello script, allora avete seguito tutti i passaggi correttamente.
Siamo ora alla terza parte, ed avete alle spalle il 50% del lavoro, quindi siamo a metà praticamente, ma gli ultimi due passaggi sono facili così come i precedenti. O almeno, seguendo passo passo la mia guida.
Dunque, a questo punto avrete caricato lo script su Google Drive ed avete anche l'URL del file. Andate sulla home di Blogger ed andiamo a modificare il template, ossia il codice HTML del sito, inserendo lo script che adesso vi riporto, modificandolo opportunamente.
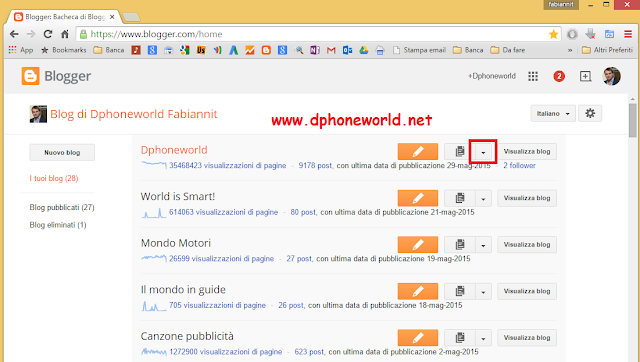
Cliccate sulla freccetta a fianco al blog, come mostrato qui sotto.
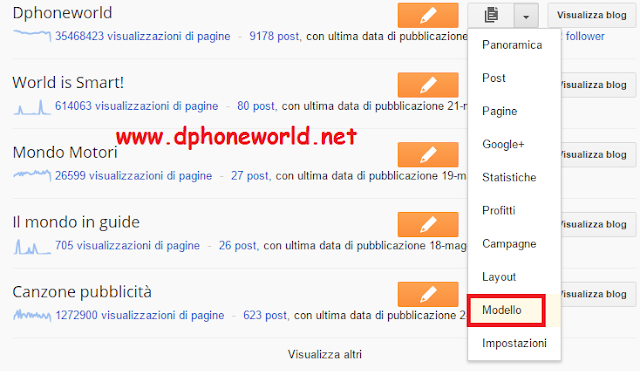
Selezionate dall'elenco la voce "Modello" al fine di visualizzare l'HTML del vostro sito web.
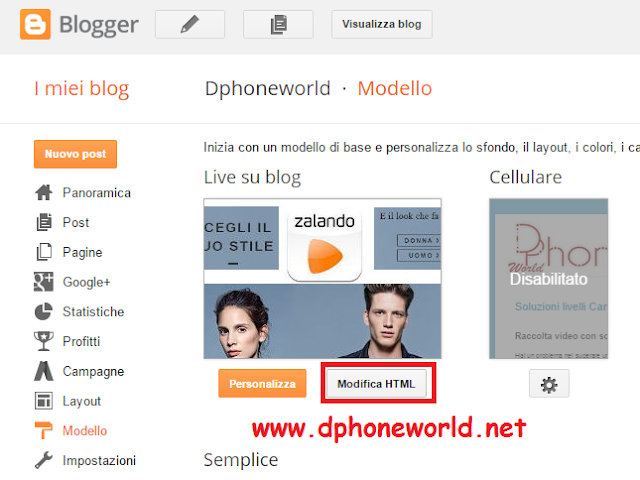
Cliccate quindi su "Modifica HTML" e verrà aperto l'editor HTML.
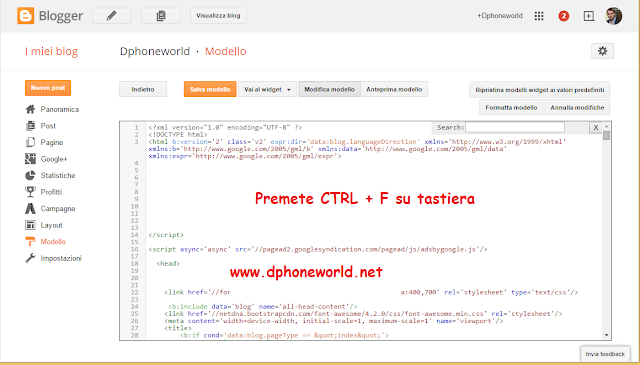
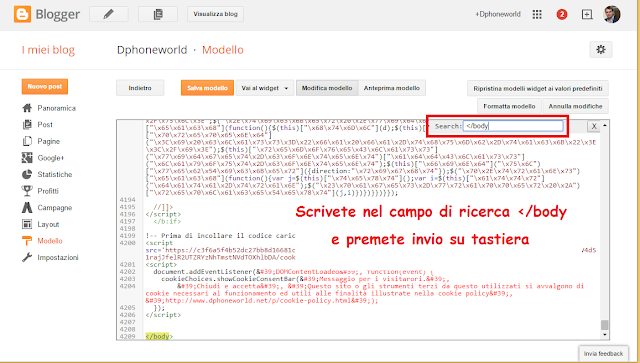
Il codice bisogna andarlo a copiare subito prima della chiusura del body della pagina HTML, quindi per trovare la posizione rapidamente, premete CTRL+F su tastiera (CMD + F su MAC) ed in alto a destra, proprio sotto "Formatta modello", comparirà un campo di testo.
Scrivete </body e premete INVIO su tastiera per cercare all'istante la chiusura del body nel codice HTML lunghissimo.
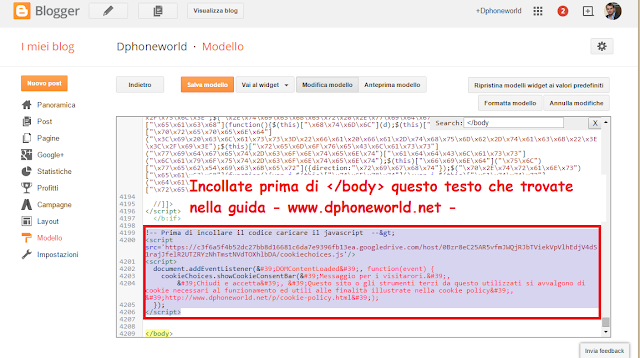
Come vedete in basso, bisogna andare ad incollare questo codice:
<script src="URL del file ...cookiechoices.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function(event) {
cookieChoices.showCookieConsentBar('Messaggio per i visitarori.',
'Chiudi', 'Maggiori Informazioni', 'URL Pagina Politica Privacy');
});
</script>
Copiatelo per intero come riportato, andate nell'HTML su Blogger/Blogspot ed incollatelo nel punto giusto, proprio prima di </body>.
Non salvate ancora, perché è necessario adattarlo al vostro sito e non fate caso alle differenze rispetto al codice nell'immagine in basso perché il testo verrà poi formattato una volta salvate le modifiche.
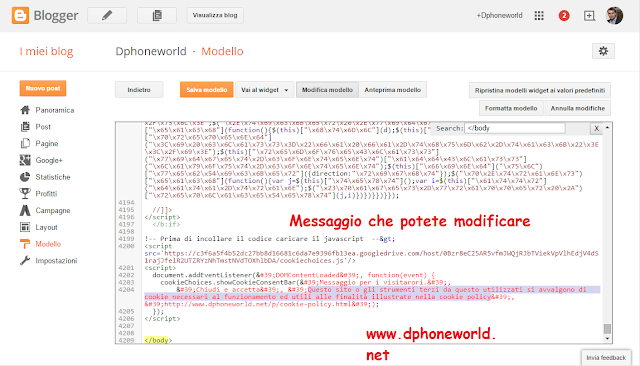
Al posto della scritta Messaggio per i visitatori, inserite questo testo:
Questo sito o gli strumenti terzi da questo utilizzati si avvalgono di cookie necessari al funzionamento ed utili alle finalità illustrate nella cookie policy
Potete anche modificarlo se volete, l'importante è che avvisiate i vostri utenti della policy sui cookies e sulla possibilità di capire meglio di cosa si tratta cliccando su "Maggiori informazioni".
La scritta Ulteriori informazioni credo che possa andare bene così, ed anche il testo Chiudi e accetta.
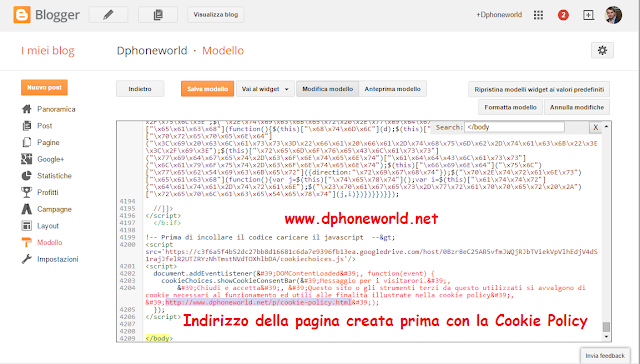
Mentre al posto del testo URL Pagina Politica Privacy dovete andare ad incollare l'URL della pagina relativa alle Cookies Policy che, attenzione, non è quella del file caricato su Google Drive, ma adesso vi mostro come fare.
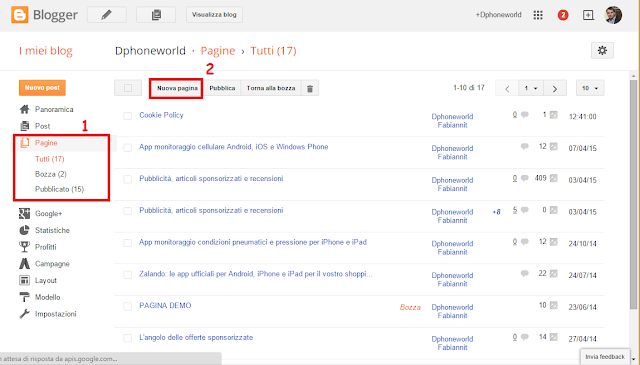
Nel frattempo, salvate l'HTML cliccando su Salva modello, e poi andate sulla voce Pagine sulla sinistra, come mostrato nell'immagine in basso e cliccate su "Nuova pagina".
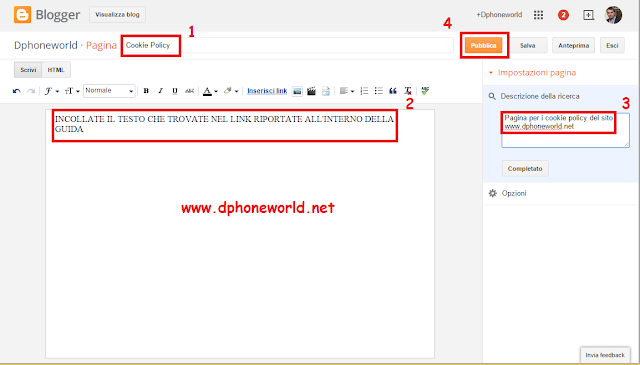
Inserite nel campo 1 il titolo della pagina, il contenuto (vedi ad esempio la mia pagina per ulteriori informazioni su Cookie Policy) ed infine la descrizione della ricerca sulla destra. Alla fine cliccate su Pubblica ed avrete quasi finito.
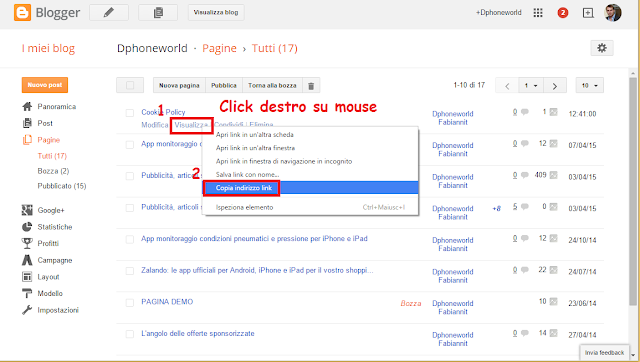
Dall'elenco delle pagine, portate il mouse su quella appena creata e cliccate col tasto destro su Visualizza, quindi Copia indirizzo link, e ritornate nel template ed incollate l'URL al posto della scritta URL Pagina Politica Privacy.
Salvate il modello, e provate ad aprire una qualsiasi pagina o post, anche la home, del vostro sito web Blogger o Blogspot. In alto, verrà mostrato un avviso sulla cookie policy, con i link per andare alla pagine delle Ulteriori informazioni, ed uno per chiudere l'avviso.
La procedura in breve
In breve, bisogna andare nel modello html su blogger ed incollare un codice script realizzato direttamente da Google, in cui vanno inseriti:
- messaggio di avvio della cookie plicy
- messaggio di chiusura avviso
- link script
- link alla pagina con tutti i dettagli sulla politica dei cookie
I più esperti possono usare i link riportati all'inizio della procedura dettagliata, mentre chi è meno "smanettone" può seguire passo passo la mia guida con tanto di screenshot dedicati.
Procedura dettagliata
1. Download file e upload su Google Drive
Prima di tutto andiamo a scaricare lo script di Google realizzato per mostrare agli utenti il messaggio di avviso della Cookie Policy:
Una volta scaricato il file, andate a scompattarlo utilizzando le funzioni di Windows oppure potete scaricare WinRar gratuitamente da questo link.
Fatto ciò avrete all'interno della cartella due file, cookiechoices.js e LICENSE.
Aprite quindi Google Drive, e create una nuova cartella selezionando l'icona in rosso sulla sinistra con la scritta "NUOVO" e scegliendo quindi "Cartella".
Date un nome alla cartella che state creando su Google Drive, ad esempio "Cookie Policy", considerando che comunque sia un nome vale l'altro. E' importante più per voi che per la procedura. Magari se gli date un nome coerente con i file contenuti al suo interno, sarà meglio capire un giorno che tale cartella non va eliminata.
Scelto il nome, cliccate quindi sul pulsante azzurro "Crea".
Adesso bisogna impostare la cartella come pubblica, in modo da poterla visualizzare senza alcun permesso, e quindi ricavare poi l'URL che si servirà successivamente.
Sulla sinistra, sotto "I miei file" comparirà la cartella appena creata. Cliccateci sopra col tasto destro del mouse e scegliete "Condividi". Tranquilli, non dovete condividere nulla, ma solo impostare la cartella come "Pubblica".
Dalla finestra che si aprirà, in basso a destra cliccate sulla scritta "Avanzate", che in realtà è poco visibile, ma non fa nulla.
Poi cliccate sulla scritta in blu "Modifica..." per andare a impostare i permessi di visualizzazione e/o modifica della cartella appena creata.
Qui avete a disposizione tre opzioni: Pubblico sul Web, Attivo - Chiunque abbia il link - Non attivo - Persone specifiche. Per quello che serve a noi in questa guida, al fine di implementare correttamente l'avviso della Cookie Policy su Blogger (Blogspot), dovete scegliere la prima opzione, quindi "Pubblico sul Web", come mostrato in figura. Cliccate quindi su "Salva" in basso a sinistra.
Bene, state a buon punto, direi un 30%. A questo punto la stessa operazione fatta prima, la dovete ripetere per il file "cookiechoices.js" che è presente all'interno della cartella. Quindi, fate click col tasto destro del mouse sul file e scegliete "Condividi".
In basso a destra cliccate di nuovo su "Avanzate".
Poi su "Modifica..." sulla destra, scritto in colore azzurrino.
Tra le tre voci, anche qui scegliete la prima: "Pubblico sul Web" al fine di rendere il file pubblico, appunto, e riuscire poi a ricavare l'URL del file caricato su Google Drive.
2. Come ricavare URL file caricato su Google Drive
Bene, adesso passiamo alla seconda parte della guida, in cui dobbiamo ricavare l'URL del file caricato su Google Drive con un piccolo trucchetto, dato che non è presente un comando diretto che consente di ricavare il link di un file caricato sul Cloud di Google.
Posizionatevi all'interno della cartella creata prima, e portatevi sulla barra degli indirizzi del browser, che nel mio caso è Google Chrome. Vi occorre copiare la parte dell'indirizzo dopo .../folders/, quindi senza nemmeno lo slash. Nel mio caso è il seguente:
0Bzr8eC25AR5vfmJWQjRJbTViekVpVlhEdjV4dS1rajJfelR2UTZRYzNhTmstNVdTOXhlbDA
Non vi consiglio di usare il file che ho caricato io perché chi vi garantisce che io per errore cancello il file un giorno e ne pagate voi le spese?
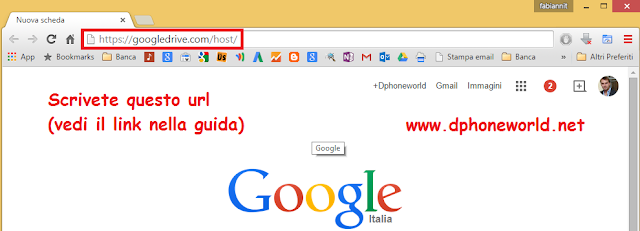
Adesso cliccate di nuovo sulla barra degli indirizzi e ditate il seguente percorso:
googledrive.com/host
(senza premere invio)
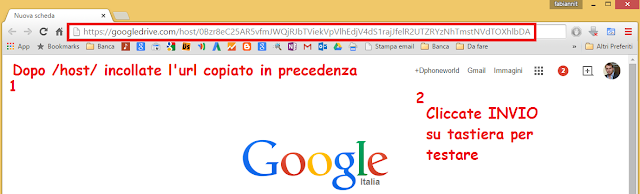
Dopo host aggiungete uno slash "/" ed incollate il testo copiato due passaggi fà. Se vi trovate un indirizzo del genere, premete INVIO su tastiera e verrete portati ai file presenti nella cartella impostati come pubblici.
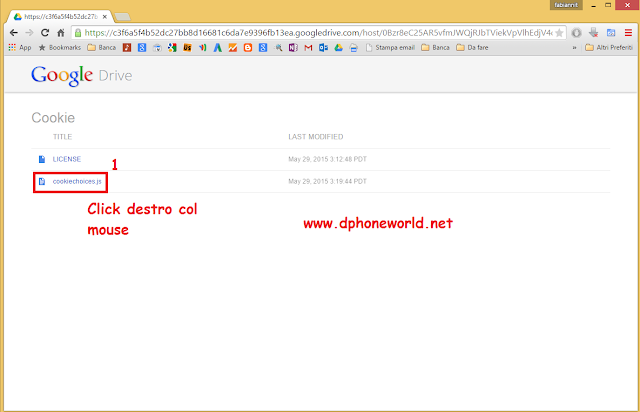
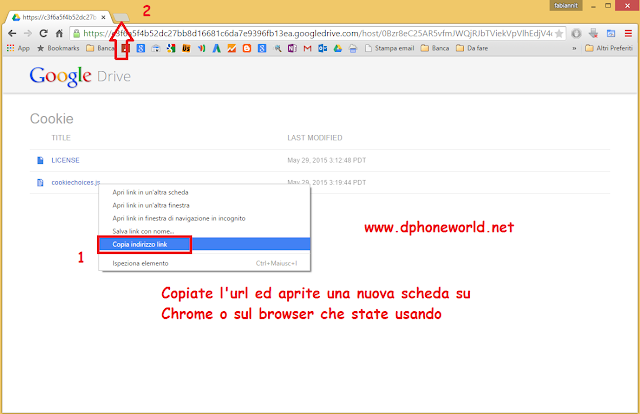
Da questa pagina, potete finalmente ottenere l'indirizzo URL del file caricato su Google Drive ed in particolare ci interessa "cookiechoices.js", quindi fate click col pulsante destro del mouse, selezionando "Copia indirizzo link".
Per provare che avete copiato correttamente il link del file di Google Drive, aprite una nuova scheda sul browser ed incollatelo nella barra degli indirizzi, premendo INVIO su tastiera.
Se verrà visualizzata una pagina web con del testo, che sarebbe il codice sorgente dello script, allora avete seguito tutti i passaggi correttamente.
3. Modifica template HTML su Blogger per inserire script per cookie policy
Siamo ora alla terza parte, ed avete alle spalle il 50% del lavoro, quindi siamo a metà praticamente, ma gli ultimi due passaggi sono facili così come i precedenti. O almeno, seguendo passo passo la mia guida.
Dunque, a questo punto avrete caricato lo script su Google Drive ed avete anche l'URL del file. Andate sulla home di Blogger ed andiamo a modificare il template, ossia il codice HTML del sito, inserendo lo script che adesso vi riporto, modificandolo opportunamente.
Cliccate sulla freccetta a fianco al blog, come mostrato qui sotto.
Selezionate dall'elenco la voce "Modello" al fine di visualizzare l'HTML del vostro sito web.
Cliccate quindi su "Modifica HTML" e verrà aperto l'editor HTML.
Il codice bisogna andarlo a copiare subito prima della chiusura del body della pagina HTML, quindi per trovare la posizione rapidamente, premete CTRL+F su tastiera (CMD + F su MAC) ed in alto a destra, proprio sotto "Formatta modello", comparirà un campo di testo.
Scrivete </body e premete INVIO su tastiera per cercare all'istante la chiusura del body nel codice HTML lunghissimo.
Come vedete in basso, bisogna andare ad incollare questo codice:
<script src="URL del file ...cookiechoices.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function(event) {
cookieChoices.showCookieConsentBar('Messaggio per i visitarori.',
'Chiudi', 'Maggiori Informazioni', 'URL Pagina Politica Privacy');
});
</script>
Copiatelo per intero come riportato, andate nell'HTML su Blogger/Blogspot ed incollatelo nel punto giusto, proprio prima di </body>.
Non salvate ancora, perché è necessario adattarlo al vostro sito e non fate caso alle differenze rispetto al codice nell'immagine in basso perché il testo verrà poi formattato una volta salvate le modifiche.
Al posto della scritta Messaggio per i visitatori, inserite questo testo:
Questo sito o gli strumenti terzi da questo utilizzati si avvalgono di cookie necessari al funzionamento ed utili alle finalità illustrate nella cookie policy
Potete anche modificarlo se volete, l'importante è che avvisiate i vostri utenti della policy sui cookies e sulla possibilità di capire meglio di cosa si tratta cliccando su "Maggiori informazioni".
La scritta Ulteriori informazioni credo che possa andare bene così, ed anche il testo Chiudi e accetta.
Mentre al posto del testo URL Pagina Politica Privacy dovete andare ad incollare l'URL della pagina relativa alle Cookies Policy che, attenzione, non è quella del file caricato su Google Drive, ma adesso vi mostro come fare.
Nel frattempo, salvate l'HTML cliccando su Salva modello, e poi andate sulla voce Pagine sulla sinistra, come mostrato nell'immagine in basso e cliccate su "Nuova pagina".
Inserite nel campo 1 il titolo della pagina, il contenuto (vedi ad esempio la mia pagina per ulteriori informazioni su Cookie Policy) ed infine la descrizione della ricerca sulla destra. Alla fine cliccate su Pubblica ed avrete quasi finito.
Dall'elenco delle pagine, portate il mouse su quella appena creata e cliccate col tasto destro su Visualizza, quindi Copia indirizzo link, e ritornate nel template ed incollate l'URL al posto della scritta URL Pagina Politica Privacy.
Salvate il modello, e provate ad aprire una qualsiasi pagina o post, anche la home, del vostro sito web Blogger o Blogspot. In alto, verrà mostrato un avviso sulla cookie policy, con i link per andare alla pagine delle Ulteriori informazioni, ed uno per chiudere l'avviso.
Funziona anche su telefoni, smartphone e tablet? E' responsive?
Certo! Questo script è stato realizzato da Google e visualizza correttamente l'avviso della Cookie Policiy su PC, MAC, smartphone e tablet, anche su temi responsive.





























Commenti
Posta un commento
Ciao, vuoi farmi una domanda? Scrivi pure!